Virtual Space
HUDDLE
The recent pandemic has transformed the way we gather — for work, recreation and company. Dependence on digital tools and platforms has increased, emerging to be an effective alternative to physical spaces.
We set out to explore the role of sound in creating a sense of gatheredness, and came up with HUDDLE, a digital experience concept which imitates real-world physical proximities.
This is an interactive prototype
We set out to explore the role of sound in creating a sense of gatheredness, and came up with HUDDLE, a digital experience concept which imitates real-world physical proximities.
This is an interactive prototype
Status
p5.js Prototype
Timeline
April 2020
p5.js Prototype
Timeline
April 2020
Concept
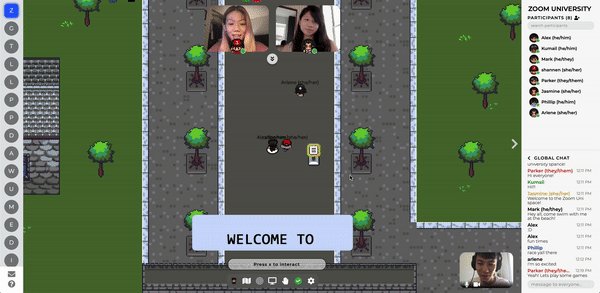
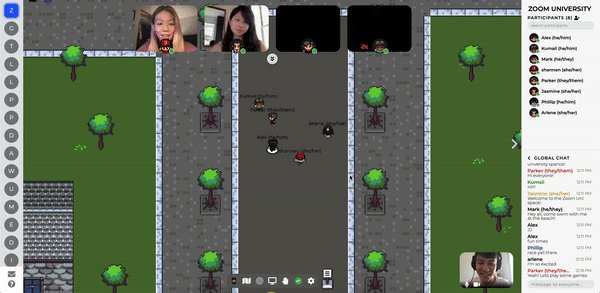
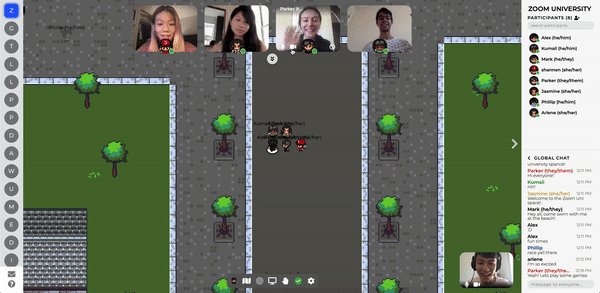
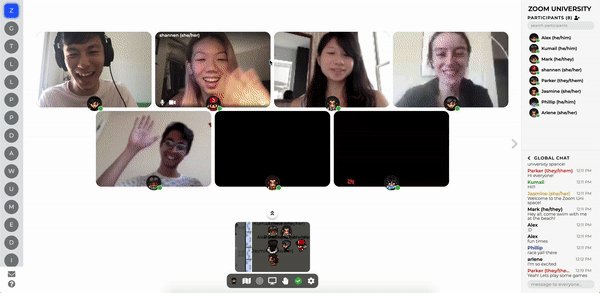
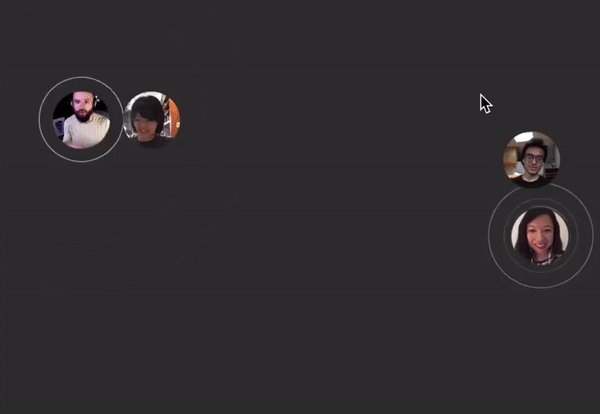
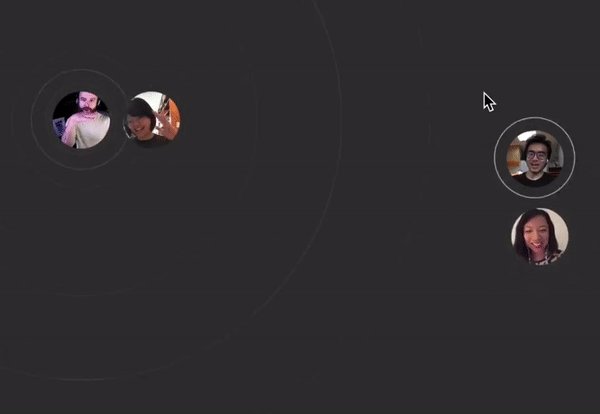
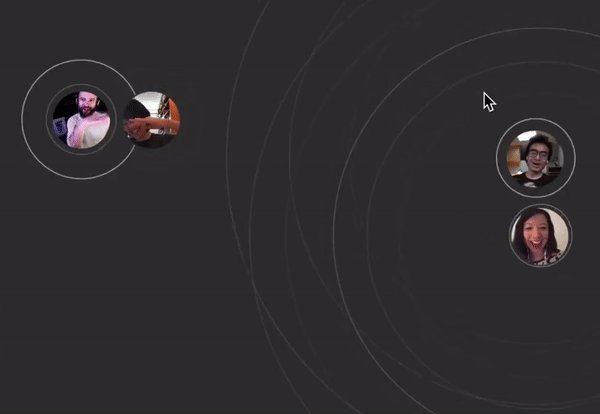
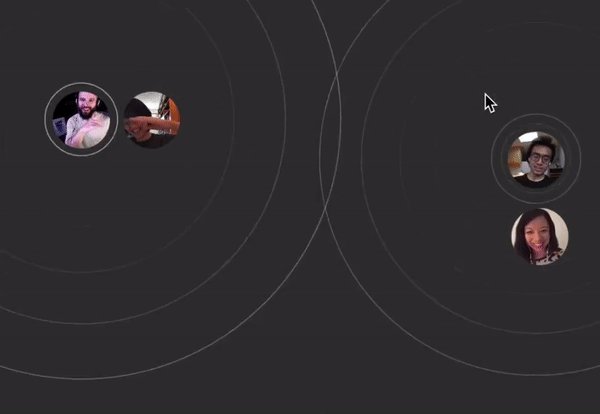
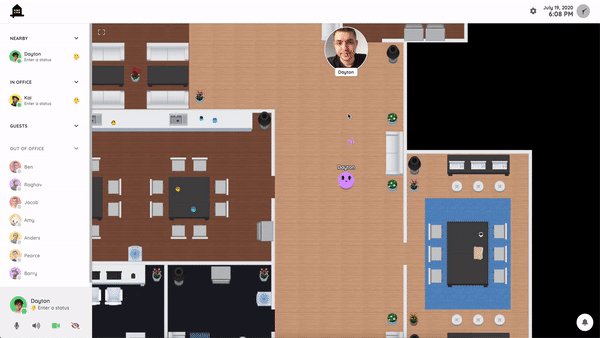
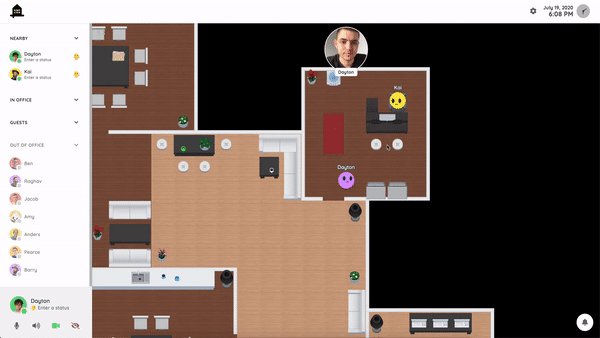
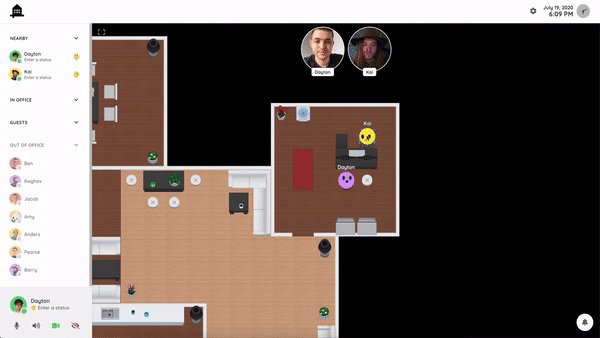
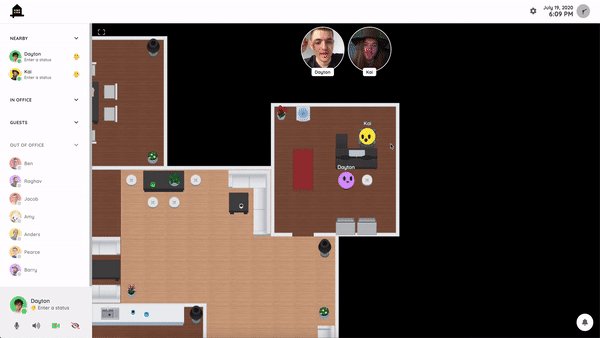
Huddle is inspired by spontaneous discussions and sense of gathering and connectedness that we otherwise experience in company.
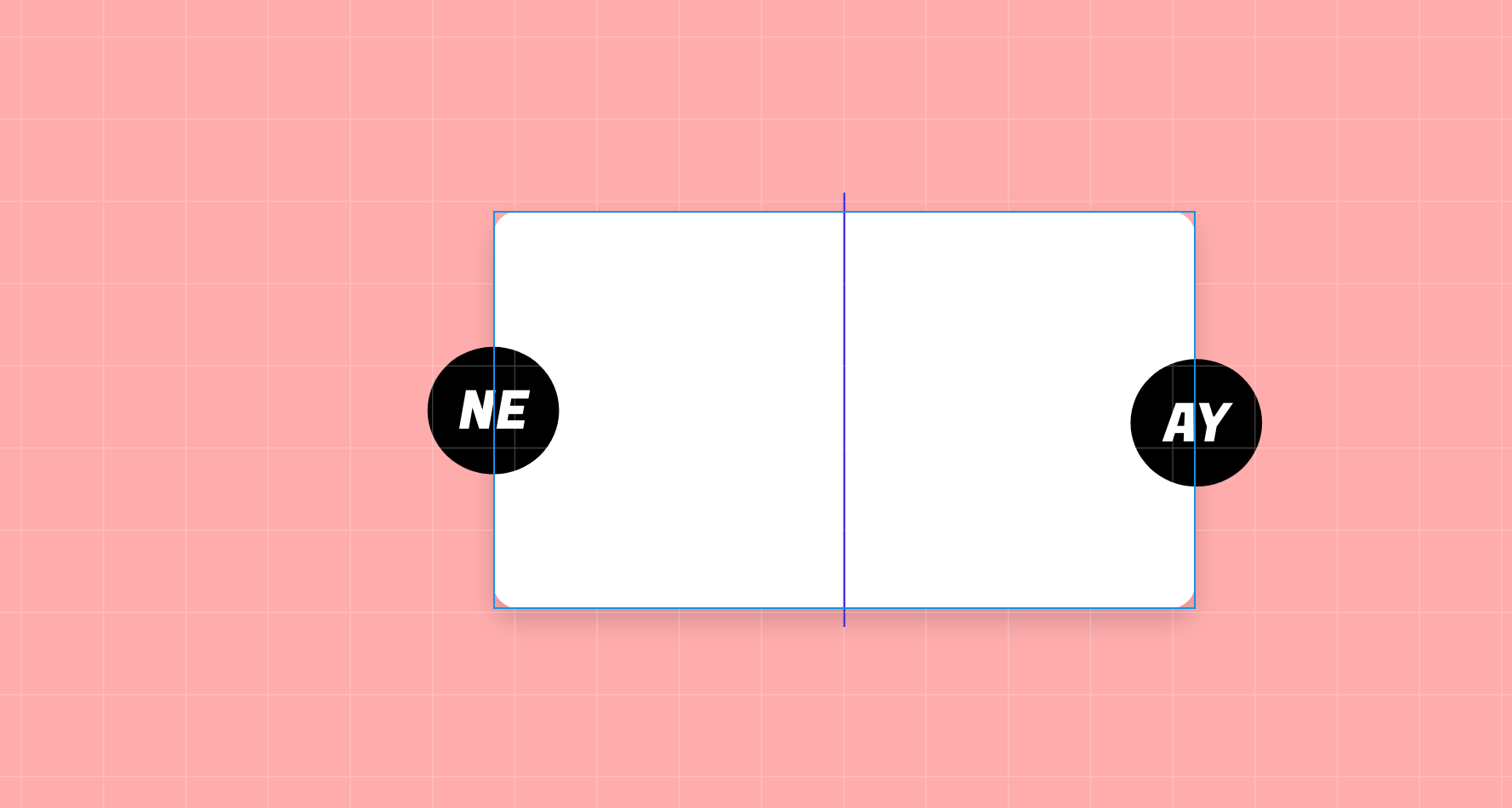
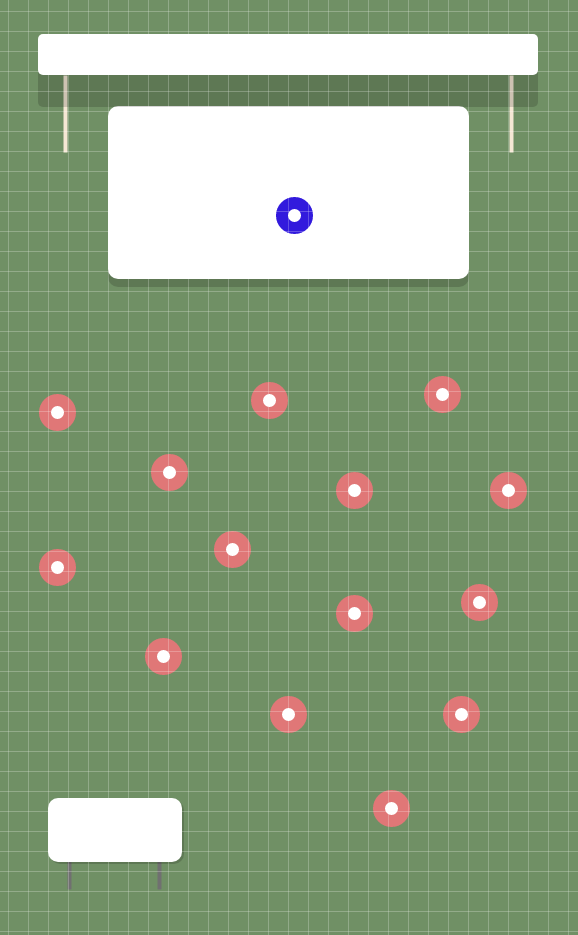
It is a 2D canvas that imitates physical spaces by way of soundscapes. As players navigate a simulated digital space, their mutual proximities determine the volume levels of one another, enable them to start impromptu conversations or engage with other sound elements.
Huddle is inspired by spontaneous discussions and sense of gathering and connectedness that we otherwise experience in company.
It is a 2D canvas that imitates physical spaces by way of soundscapes. As players navigate a simulated digital space, their mutual proximities determine the volume levels of one another, enable them to start impromptu conversations or engage with other sound elements.


Design and Development
We developed a prototype using the super fun p5.js and p5.sound libraries — allowing us to build out ideas quickly. It took us a couple of days to put together a single player mock up testing the concept of sound, proximity and some auxiliary features like headphones.
We couldn’t resist but jump into some visual work — baking in typography, iconography, colours, interactions and basic visual feedback.
We developed a prototype using the super fun p5.js and p5.sound libraries — allowing us to build out ideas quickly. It took us a couple of days to put together a single player mock up testing the concept of sound, proximity and some auxiliary features like headphones.
We couldn’t resist but jump into some visual work — baking in typography, iconography, colours, interactions and basic visual feedback.





Use Cases
Though conceptualised as a platform for work-from-home, Huddle’s simple code can lend itself to a variety of use cases across education, participation and performances.
Though conceptualised as a platform for work-from-home, Huddle’s simple code can lend itself to a variety of use cases across education, participation and performances.



Next Step
HUDDLE remains a conceptual single-player prototype. We are not built as a technology company, so the plan is to evolve it as and when resources gather. We would also like your support in taking this further and keep a constant ︎ out for collaborations on the project — whether it be tech help in developing the next prototype, ideas on how it can find use in more use cases or funding.
The project has been possible due to open source resources and we happily extend that spirit. Feel free to adapt the concept for a project of your own — we’d love to know what you do with it! ︎
The project has been possible due to open source resources and we happily extend that spirit. Feel free to adapt the concept for a project of your own — we’d love to know what you do with it! ︎
Similar initiatives emerged around the world during the pandemic ︎︎︎
Since last year, we are happily suprised to find many teams working on similar products in various stages of development.